Hi 👋,
I'am Mitesh Chaudhari
Software Developer
Resume

About

I'am Mitesh Chaudhari
Hello! This is Mitesh Chaudhari, a Computer Science graduate from GEC, Patan. I am deeply passionate about exploring the realm of software development and open source. My aspiration is to contribute to innovative projects that address real-world challenges.
Drop a mail miteshchaudhari931@gmail.com
Education
Government Engineering College, Patan, Gujarat
Oct 2020 - June 2024
Current CGPA: 8.37
KTKM Higher Secondary School, Kalol, Gujarat
June 2017 - March 2018
Overall Percentage: 75%
Navarang High School, Kalol, Gujarat
June 2015 - March 2016
Overall Percentage: 78.16%
Work Experience
Seven Square Technosoft, Ahmedabad, Gujarat
Working on frontend development using Next.js, with a focus on integrating APIs. Collaborating with the team to ensure seamless functionality and user experience.
Sep 2024 – present
Seven Square Technosoft, Ahmedabad, Gujarat
As a trainee, I contributed as a frontend developer to the "DeskLedger" project. In this role, I was
responsible for designing the
entire website using Next.js and seamlessly integrating APIs.
During this project, I gained expertise in responsive web design, API integration, and state
management with Redux Toolkit. I
also honed my skills in performance optimization and component-driven development, while effectively
managing version
control with Git and collaborating closely with backend teams for seamless integration.
Jun 2024 – Aug 2024
Cybercom Creation, Ahmedabad, Gujarat
Acquired proficiency in a diverse array of programming languages and technologies, including HTML, CSS,
JavaScript, Bootstrap, jQuery, MySQL, Strapi, Angular, Vue.js, and Nuxt.js.
Actively engaged in building multiple projects during the internship
Jan 2024 - May 2024
Projects

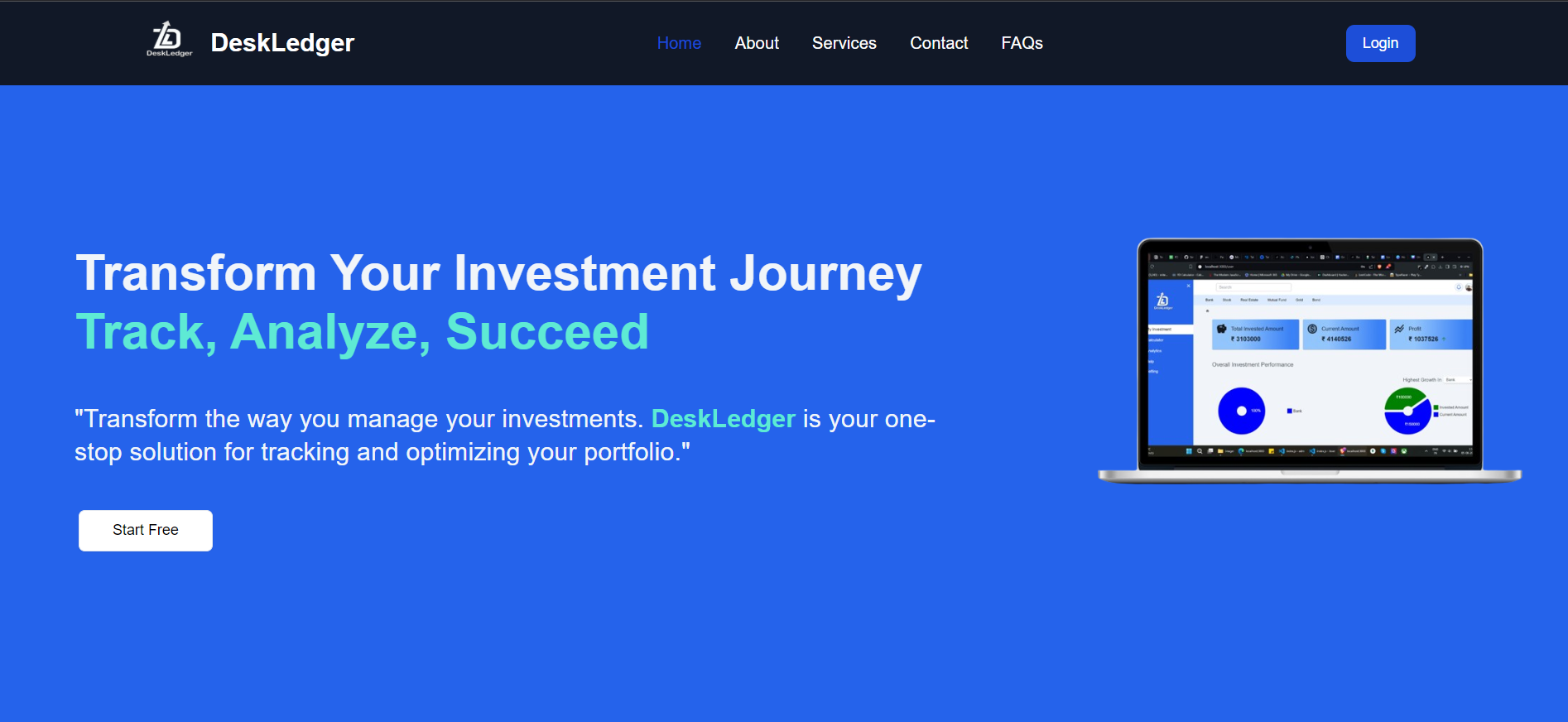
DeskLedger: An Investment Tracker
DeskLedger is a software platform built with Next.js on the frontend and
Node.js on the backend, designed to track real-time
investments across diverse sectors such as banking, real estate, and more.
It enables users to create accounts, sign in, and securely reset their
passwords using the 'Forgot Password' feature with OTP
authentication sent to their email. Users can seamlessly add and manage investments, monitor their
portfolios, and update
their profiles.
Next.js, Node.js, MUI

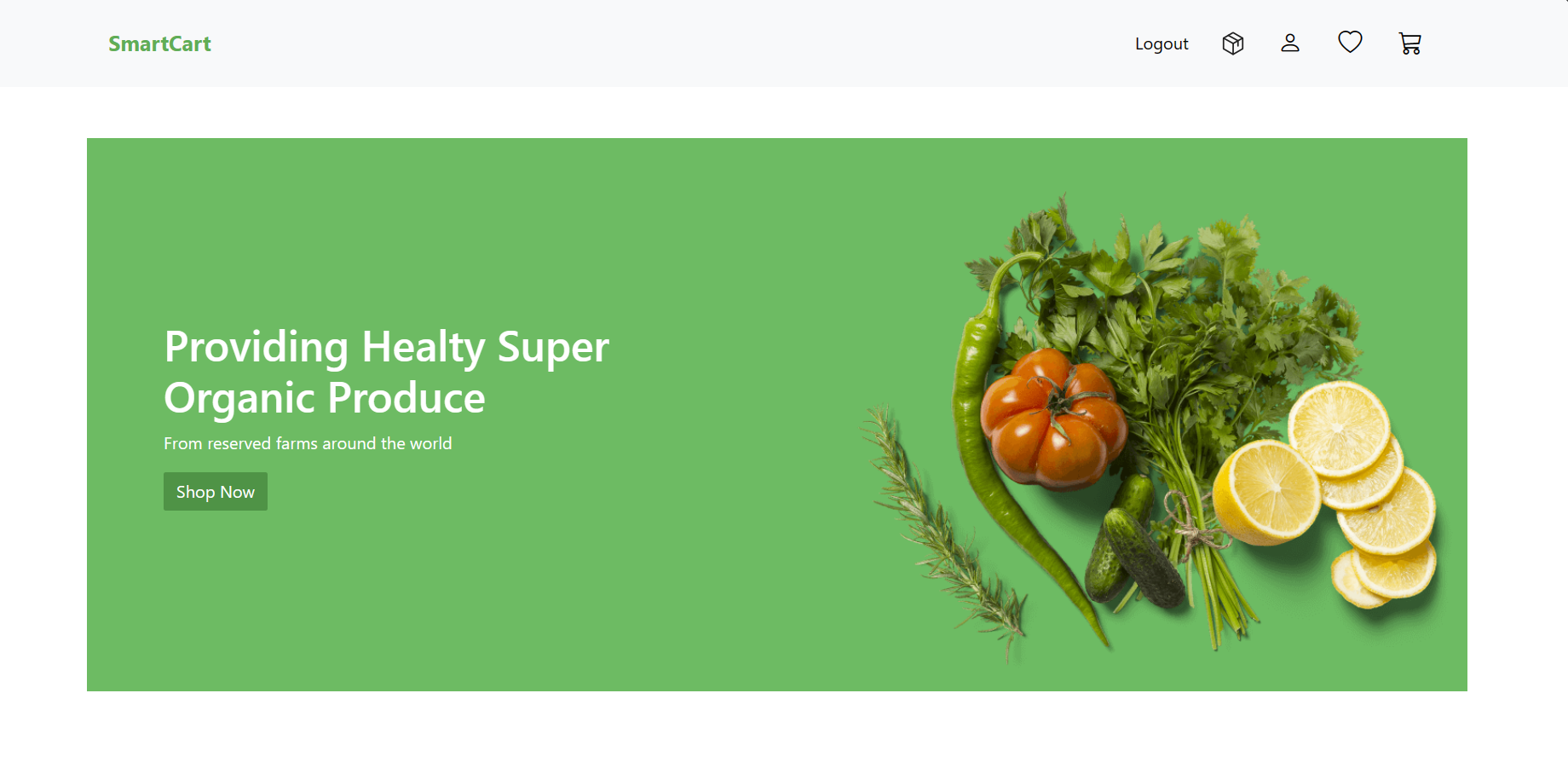
SmartCart
Developed an Angular-powered web application with a Strapi backend, featuring
user authentication and
signup functionalities.
Facilitates convenient online grocery shopping from any device with organized
categories, descriptions,
images, and transparent pricing.
Dynamic shopping cart tracks items, computes costs, and calculates taxes in
real-time.
Robust system for tracking delivery status and accessing order history
Angular, Strapi

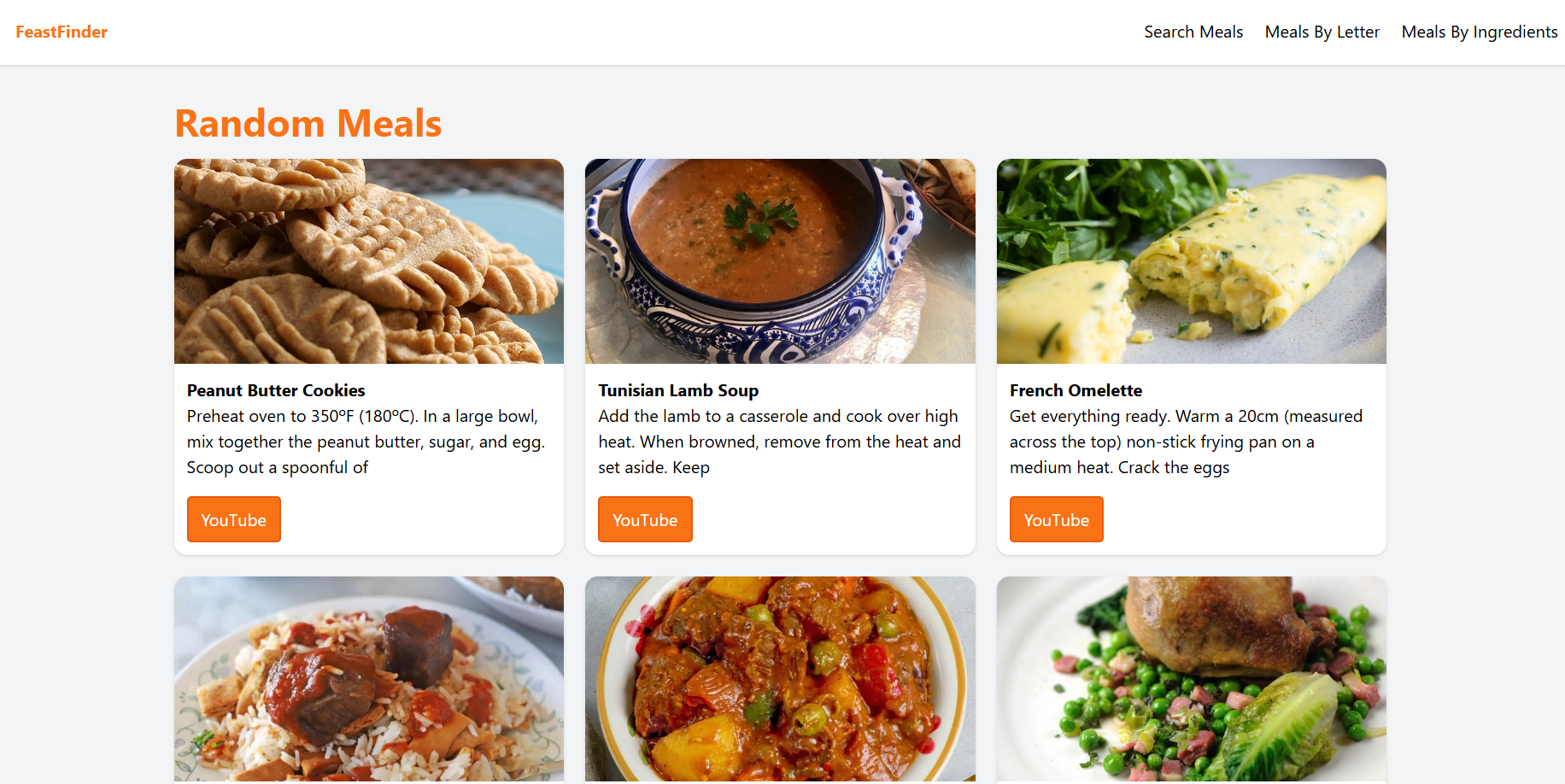
FeastFinder
Developed a recipe and meal search web application using Vue.js, VueX,
Composition API, Tailwind CSS,
and TheMealDB API.
Enabled users to conveniently explore meals through various search options
such as Search Meals, Meals
by Letter, and Meals by Ingredients.
Users can access detailed meal recipes along with YouTube video links for
preparation guidance.
Vue.js, VueX, Composition API, Tailwind CSS

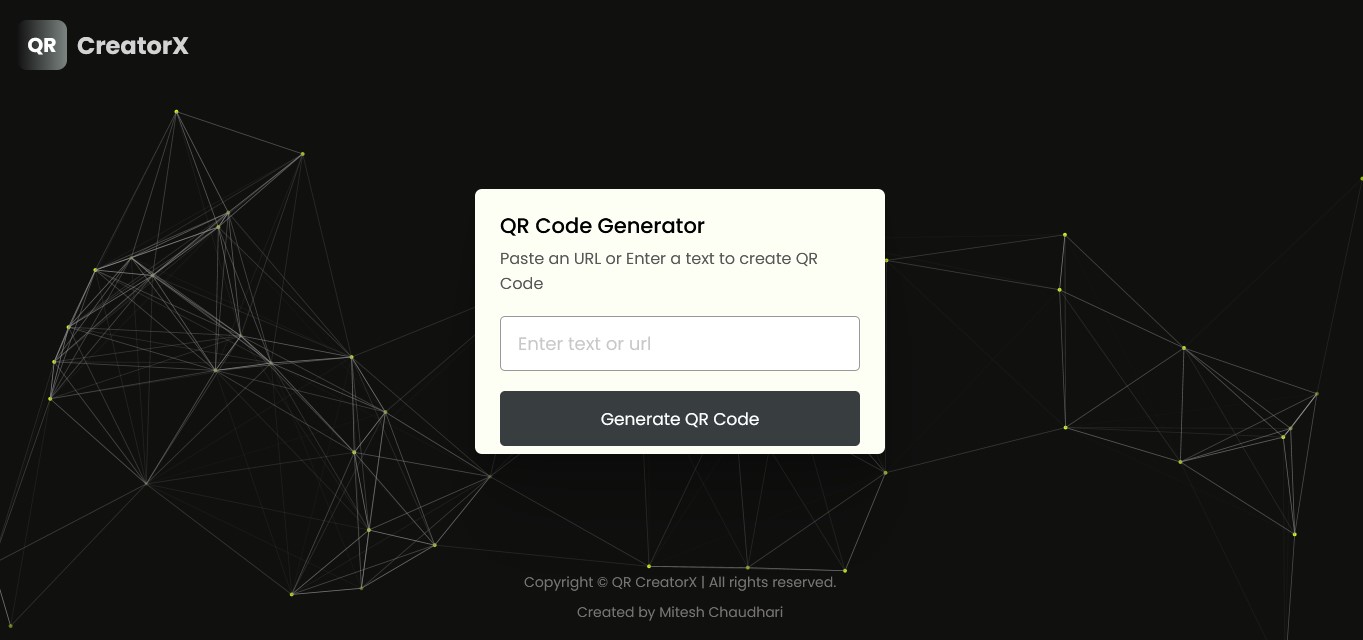
QR-CreatorX
This is the web based application which generates QR Code with the help of QR Code API.
Just copy and paste your link, it will generate a respective QR Code.
HTML | CSS | JavaScript | QR Code API

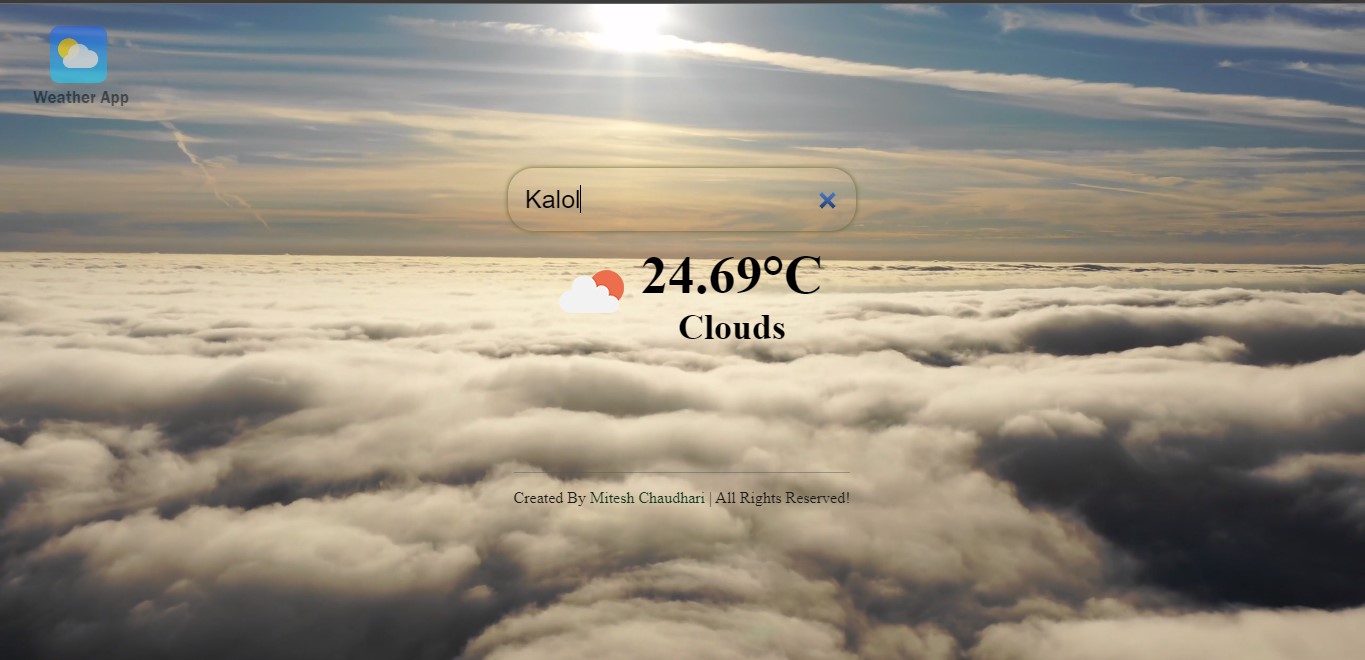
Weather App
Developed web based Weather App which shows the current weather of particular location with the help of
OpenWeather API.
HTML | CSS | Javascript | OpenWeather API

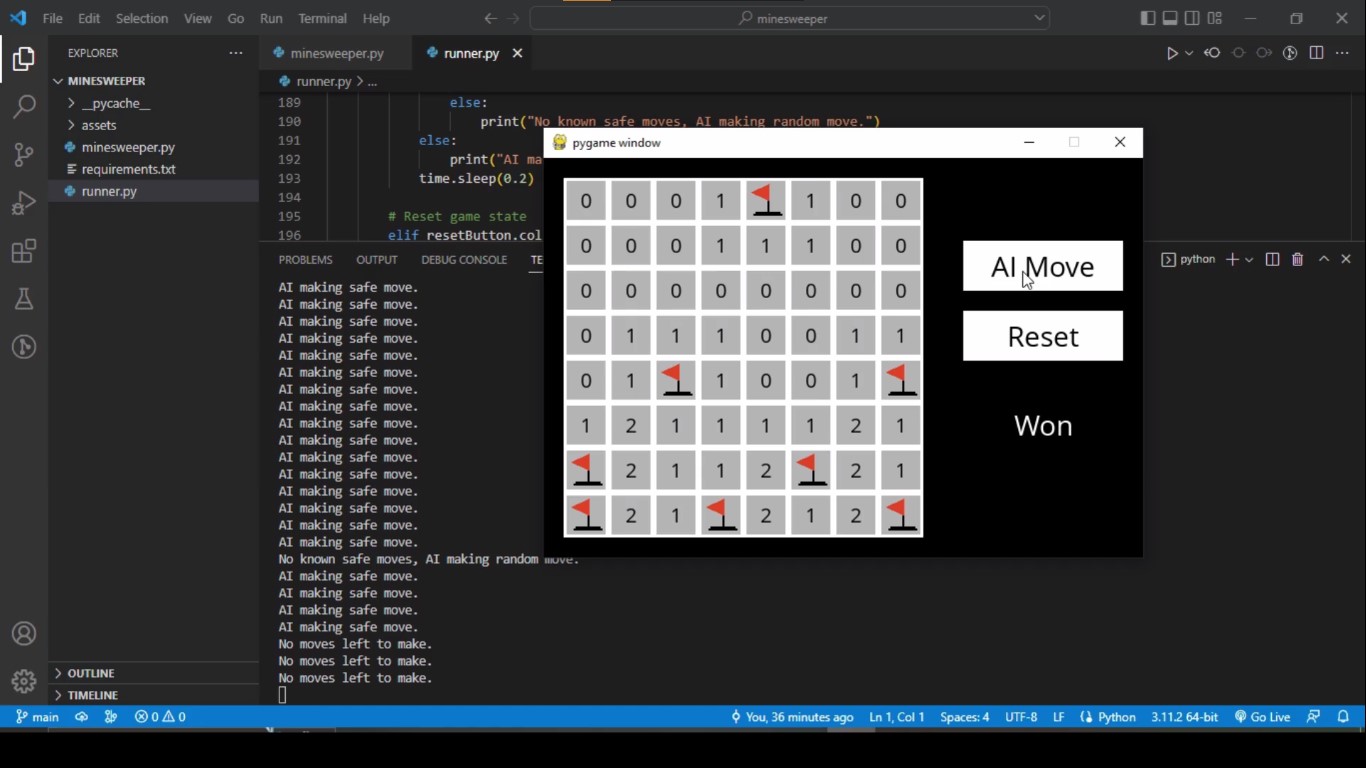
Minesweeper Game
Minesweeper, a classic puzzle game, challenged me to use my AI skills to navigate a grid of hidden
mines. With every click, I honed my problem-solving abilities, revealing safe cells and avoiding hidden
traps. It's mind-boggling to see how an AI can be unbeatable with optimal play!
"Minesweeper" from CS50's Introduction to Artificial Intelligence with Python!
Skills
Front-end Skills
Back-end Skills
 Strapi
Strapi
 Data Structures and Algorithms
Data Structures and Algorithms